हेलो दोस्तों स्वागत है आपका हमारे Blog Hinditechdr के एक और लेख में, दोस्तों आज के इस लेख के माध्यम से हम जानेंगे कि Favicon Kya Hai, Favicon कैसे बनाते हैं, वेबसाइट में Favicon कैसे Add करें और ब्लॉग में Favicon लगाने के क्या फायदे होते हैं.
अगर आप एक Blogger हैं या अपना ऑनलाइन कोई ब्रांड बनाना चाहते हैं तो Favicon के बारे में जानना आपके लिए बहुत महत्वपूर्ण है, क्योंकि यह आपको ऑनलाइन दुनिया में एक अलग पहचान देता है. इसलिए आप इस लेख को पूरा अंत तक जरुर पढ़ें, इसमें आपको Favicon के बारे में पूरी जानकारी मिल जाएगी.
| YouTube Channel |
| Telegram Group |
तो चलिए दोस्तों बिना किसी देरी के शुरू करते हैं इस लेख को और जानते हैं कि आखिर यह Favicon क्या होता है.
Favicon क्या है (Favicon Meaning in Hindi)?
Favicon दो शब्दों से मिलकर बना है Fav और Icon. इसका मतलब होता है Favorite Icon.
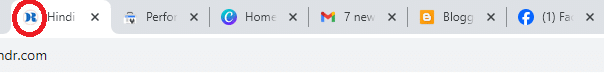
जब भी आप अपने वेब ब्राउज़र में किसी भी वेबसाइट को खोलते हैं तो आपने देखा होगा जिस Tab में वह वेबसाइट खुली रहती है उसके बायीं तरफ एक छोटा सा आइकॉन होता है इसे ही Favicon कहते हैं. (नीचे इमेज देखें)

Favicon के द्वारा यूजर को किसी भी ब्लॉग या वेबसाइट को पहचानने में आसानी होती है. अगर यूजर एक ब्राउज़र में कई वेबसाइट को ओपन करके रखता है तो Favicon के द्वारा वह सभी वेबसाइट की पहचान कर सकता है.
अगर आप अपने Blog को एक प्रोफेशनल लुक देना चाहते हैं, तो आपको अपने ब्लॉग में Favicon जरूर लगाना चाहिए, इससे यूजर अनुभव बेहतर होता है और ब्लॉग का लुक भी Professional लगता है.
Favicon कैसे बनाये?
अभी तक आप समझ गए होंगे कि Favicon Kya Hai, चलिए अब मैं आपको चरणबद्ध तरीके से बताऊंगा कि Favicon कैसे बनाते हैं. Favicon बनाना बहुत ही आसान है आप Favicon बनाने के लिए नीचे बताये गए Step को फॉलो कीजिए.
Step 1 – सबसे पहले नीचे दी गयी लिंक पर क्लिक करके Favicon Generator की वेबसाइट ओपन कर लीजिये.
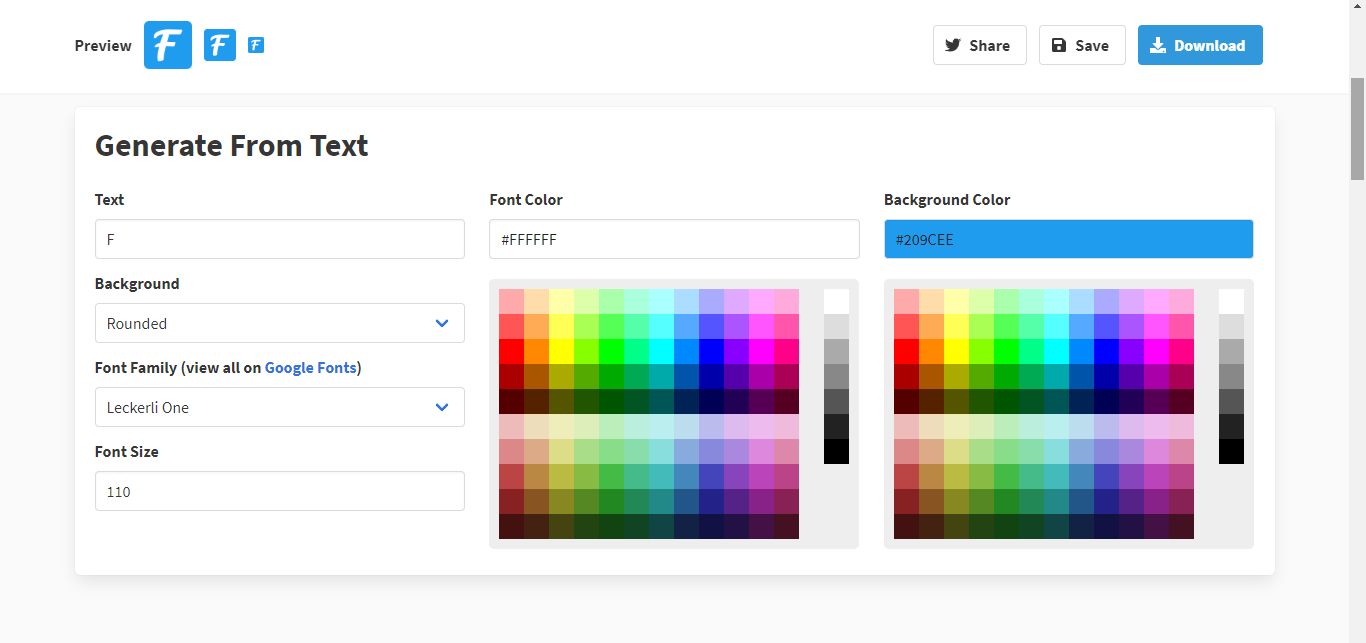
Step 2 – इसके बाद आपके सामने नीचे Image के अनुरूप interface ओपन हो जायेगा. यहाँ से आप अपने अनुसार कोई इमेज भी सेलेक्ट कर सकते है और इसके अलावा आप शब्दों में और इमोजी के रूप में भी अपना Favicon बना सकते हैं. मैंने इसमें Text का प्रयोग किया है.

Step 3 – फिर आप यहाँ से अपने ब्लॉग के लिए Favicon अपने अनुसार व्यवस्थित कर सकते है. इसमें आप अपने अनुसार कलर Add कर सकते है, बैकग्राउंड को व्यवस्थित कर सकते हैं.
Step 4 – Favicon बना लेने के बाद आपको download वाले ऑप्शन पर क्लिक करके Favicon डाउनलोड कर लेना है , यह आपके कंप्यूटर में ZIP File के रूप में डाउनलोड हो जाएगा.
अब एक सवाल आपके मन में आएगा कि किस Size का Favicon अपनी वेबसाइट में Add करना चाहिए तो इसका जवाब है आपको 16X16 Pixel का Favicon अपने वेबसाइट में Add करना है. 16X16 Pixel साधारण ब्लॉग के लिए Best Favicon Size है.
वेबसाइट में Favicon कैसे Add करें?
Favicon को Generate करने के बाद आपको इसे अपने वेबसाइट या ब्लॉग में Add करना होता है, यह भी बहुत ही Simple है. चाहे आपकी वेबसाइट Blogger.com पर हो या WordPress पर, हमने दोनों CMS पर Favicon Add करने की Process आपको नीचे बताई है.
Blogger में Favicon कैसे Add करें
Blogger में Favicon Add करने के लिए निम्नलिखित प्रोसेस को फॉलो करें –
- सबसे पहले आपको अपने ब्लॉगर के Dashboard में Login कर लेना है और Setting वाले option में जाना है.
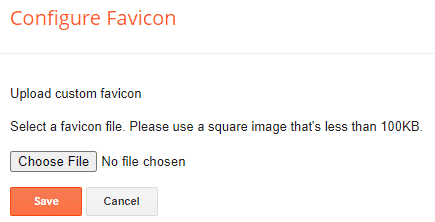
- इसके बाद Favicon वाले ऑप्शन पर क्लिक करना है.

- अब आपको Choose File पर क्लिक करना है और डाउनलोड किये गए Favicon में से 16X16 Pixel इमेज वाले Favicon को सेलेक्ट कर लेना है, और Save पर क्लिक करके उसे अपने ब्लॉग में add कर लेना है. इस प्रकार से आप Blogger वेबसाइट में Favicon लगा सकते हैं.
WordPress में Favicon कैसे Add करें
वर्डप्रेस ब्लॉग में Favicon add करने के लिए नीचे बताये गए प्रोसेस को फॉलो करें –
- सबसे पहले आपको Appearance Section में Customize वाले option पर क्लिक करना है.
- इसके बाद Site Identity में आपको Site icon वाले option पर क्लिक करना है.

- अब आपको Select Image के option में क्लिक करके Favicon को अपनी WordPress Website में Add कर लेना है. और Changes को Update करते ही आपकी वर्डप्रेस वेबसाइट में Favicon लग जाएगा.
इस Simple प्रोसेस की मदद से आप आसानी से अपनी Blogger और WordPress वेबसाइट में Favicon Add कर सकते हैं.
Favicon के फायदे (Advantage of Favicon in Hindi)
अपने ब्लॉग या वेबसाइट में Favicon Add करने के आपको बहुत सारे फायदे होते हैं.
- कोई भी यूजर आपके ब्लॉग को आसानी से पहचान सकता है.
- Favicon से ब्लॉग का Look Professional लगता है.
- किसी ब्राउज़र में बहुत सारे Tab में अलग – अलग वेबसाइट खुलने के बावजूद भी आपकी वेबसाइट को यूजर पहचान लेता है.
- आपकी ऑनलाइन ब्रांडिंग बनती है.
- आपकी वेबसाइट Unique लगती है.
यह लेख भी पढ़ें –
- Local SEO क्या
- Redirection क्या होता है
- Canonical Tag क्या होते हैं
- Robots.txt File क्या होती है
- Sitemap क्या होता है
- Blogging के फायदे
- Blogging Niche कैसे चुनें
हमने क्या सीखा: Favicon Kya Hai
इस लेख को पूरा पढने के बाद आप समझ Favicon Kya Hai और हम Favicon को बनाकर अपनी वेबसाइट में कैसे Add कर सकते हैं. आप भी अपने ब्लॉग या वेबसाइट में Favicon का इस्तेमाल जरुर करें क्योकि इसके बहुत सारे फायदे आपको मिलते हैं.
तो दोस्तों इस लेख में बस इतना ही उम्मीद करते हैं आपको हमारे द्वारा लिखा गया यह लेख जरुर पसंद आया होगा इस लेख को सोशल मीडिया पर भी अपने दोस्तों के साथ जरुर शेयर करें और अन्य लोगों की मदद भी करें.
लेख को अंत तक पढने के लिए धन्यवाद||

![Hindi या English किस भाषा में ब्लॉग बनायें [Hindi vs English Blog] Hindi या English किस भाषा में ब्लॉग बनायें](https://www.hinditechdr.com/wp-content/uploads/2022/11/blog-kis-language-me-banaye-300x162.jpg)





acha laga hindi me itni achi jankari di or me tumhare seo ke sare blogs pdhta hu or ache se smj bhi ata hai thank you an or bhi seo ke bare me btaye
आभार आपका, जी हाँ मैं और भी बहुत सारी SEO से related जानकारी इस ब्लॉग पोस्ट में पब्लिश करूँगा